В данной статье хотелось бы поделиться опытом выгрузки каталога товаров в Drupal 7 Commerce, рассказать о том с какими проблемами столкнулись и какие решения были реализованы.
Для экспорта используем модуль views и views_data_export , также использовалась официальная документация и статья блога drupal-coder.
Нам нужно сделать два views со своими шаблонами вывода, views категорий и views товаров.
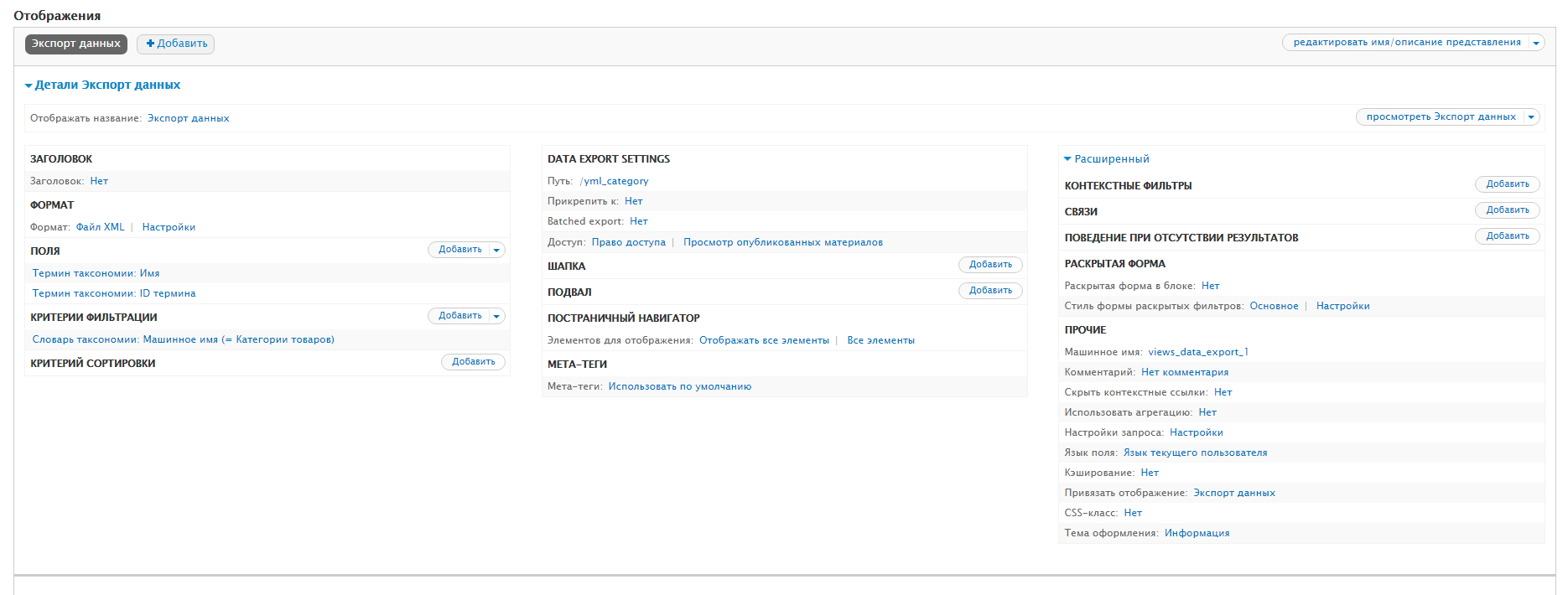
Views категорий
Создаем новый views, создавать страницу или блок не нужно, просто переходим к дальнейшему редактированию, где добавляем отображение "Data export". Устанавливаем формат вывода XML, настройки оставляем по умолчанию, указываем путь вывода файла. Доступ к просмотру материалов нужно оставить открытым, чтобы Яндекс.Вебмастер мог читать ваш файл.

Сейчас разберем шаблоны вывода, которые состоят из трех частей - header, body, footer(где export_product - машинное имя views):
views-data-export-xml-header--export_product.tpl.php:
<categories>
views-data-export-xml-body--export_product.tpl.php:
<?php foreach ($themed_rows as $count => $row): ?>
<category id="<?php echo $row['tid'] ?>">
<?php echo $row['name'] ?>
</category>
<?php endforeach; ?>
views-data-export-xml-footer--export_product.tpl.php:
</categories>
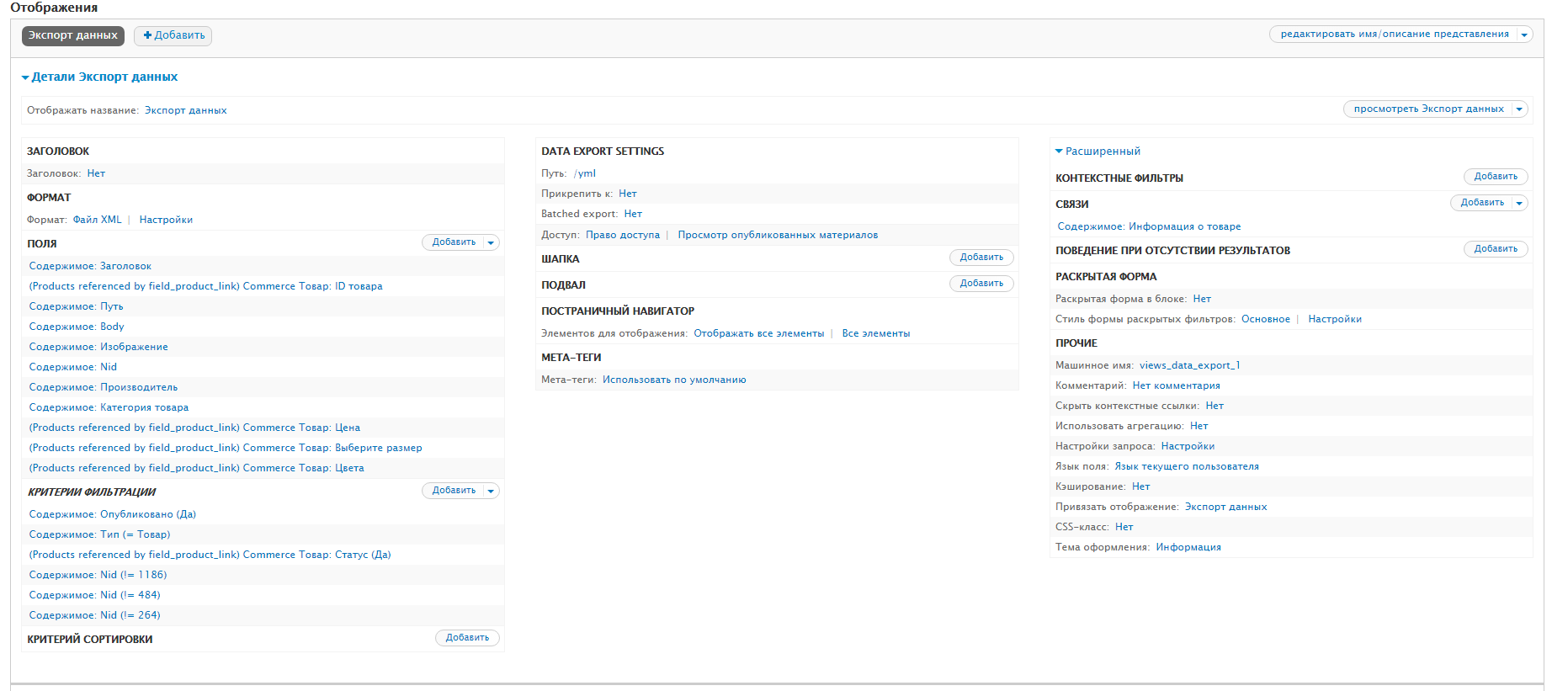
Views товаров
Добавляем новый views, делаем тоже самое что и в категориях, только необходимо в разделе "advanced" в настройках запроса поставить галочку в графе " ".

Здесь нам также необходимо создать свои шаблоны вывода, чтобы определить структуру вывода нашего файла:
views-data-export-xml-header--export_product_node.tpl.php:
<?php print '<?xml version="1.0" encoding="UTF-8" ?>'; ?>
<!DOCTYPE yml_catalog SYSTEM "shops.dtd">
<yml_catalog date="<?php echo date('Y-m-d h:i'); ?>">
<shop>
<name><?php echo variable_get('site_name', 'Drupal'); ?></name>
<company><?php echo variable_get('site_name', 'Drupal'); ?></company>
<url><?php echo $GLOBALS['base_url']; ?></url>
<currencies><currency id="RUR" rate="1"/></currencies>
<?php print views_embed_view('export_product', 'views_data_export_1'); ?>
<offers>
Как видно в коде, мы вставили в шапку наш views категорий, где export_product - машинное имя views, а views_data_export_1 - имя представления.
views-data-export-xml-body--export_product_node.tpl.php:
<?php foreach ($themed_rows as $count => $row): ?>
<offer id="<?php echo $row['product_id']; ?>" available="true">
<url><?php echo $row['path']; ?></url>
<price><?php echo $row['commerce_price']/100; ?></price>
<currencyId>RUR</currencyId>
<categoryId><?php echo $row['field_product_category']; ?></categoryId>
<?php if (!empty($row['field_product_image'])): ?>
<picture>
<?php $matches = array();
if (!empty($row['field_product_image']) && preg_match('/src="(.*\.(jpg|png|jpeg))"/', $row['field_product_image'], $matches)) {
echo $matches[1];
} ?>
</picture>
<?php endif; ?>
<name><?php echo $row['title']; ?></name>
<description><?php echo htmlspecialchars($row['body']); ?></description>
<?php if (!empty($row['field_manufacturer'])) :?>
<vendor><?php echo $row['field_manufacturer']; ?></vendor>
<?php endif; ?>
<?php if (!empty($row['field_product_size'])) {
$size_arr = explode('|', $row['field_product_size']);
foreach ($size_arr as $size) {
echo '<param name="Размер">' . $size . '</param>';
}
} ?>
<?php if (!empty($row['field_product_colors'])) {
$color_arr = explode('|', $row['field_product_colors']);
foreach ($color_arr as $color) {
echo '<param name="Цвет">' . $color . '</param>';
}
} ?>
<delivery>true</delivery>
<pickup>true</pickup>
<store>false</store>
</offer>
<?php endforeach; ?>
В этом шаблоне мы выводим поля views в теги.
- offer - этоn тег обязательный параметр
id, в него мы добавим product_id - url - добавим url из поля
path - price - нужно вывести поле содержащие цену вашего товара (
commerce_price) - currencyId - добавим индекс валюты (RUR)
- categoryId - нужно указать id категории товара (
field_product_category) - name - наименование товара или же заголовок ноды (
title) - picture - добавим поле картинки с проверкой регулярным выражением (
field_product_image) - description - описание ноды ли товара (
body) - param - необязательное поля для yml. В него добавляем различные характеристики товара, такие как вес, размер и т.д.
- delivery, pickup, store - возможность доставки, самовывоза и покупки без предварительного заказа, подробнее в документации.
views-data-export-xml-footer--yml.tpl.php:
</offers>
</shop>
</yml_catalog>
Собрав views и перейдя по адресу /yml, вы сможете сделать выгрузку товаров для вашего магазина в Яндекс.Маркете. Проверить ваш файл вы можете в валидаторе Яндекс. После этого нам нужно зайти в Яндекс.Вебмастер и в разделе "информация о сайте" перейти в "товары и цены" и добавить в графу "источники данных" наш url экспорта товаров.
Проблемы с которыми мы столкнулись
Проверка в валидаторе, похоже работает с упрощенной схемой экспорта, так как на этапе добавления в Вебмастер у нас полезли ошибки которых не было ранее.Здесь будет описание проблем с которыми мы столкнулись и то какие решения были приняты для их устранения.
Неуникальные offer id и url
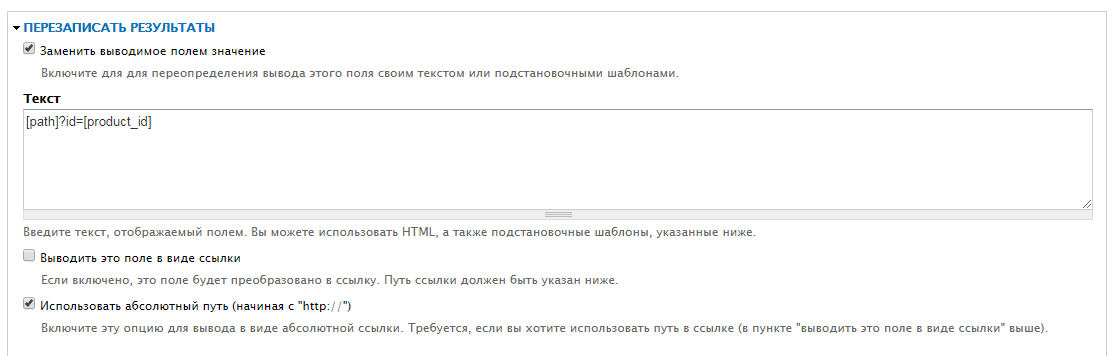
В drupal commerce мы получаем множество вариаций одного и того же товара в зависимости от атрибутов(цвет, размер и т.д.), и views выводит нам каждую вариацию товара, давая ей при этом один и тот же url (в рамках одно ноды) и id. Сначала мы пытались привести все вариации к одному выводу,где множественные значения выводились бы в качестве списка параметров, но этого у нас так и не получилось. Тогда мы решили пойти другим путем, уникализировать значения id и url. Решение проблемы с уникальным id было простым, мы убрали nid(как было предложено на drupal-coder) и заменили его на product_id - идентификатор вариации товара. С url пришлось повозиться и подумать, по итогу пришли к такому решению:

Мы добавили product_id как аффикс url, ссылку это не ломает и в тоже время решает нашу проблему.
Кириллическое имя сайта
Как оказалось Яндекс.Маркет не поддерживает данную функцию для сайтов с кириллическим названием.
Как итог мы добавили в Маркет весь наш каталог, при этом, в случае добавления новых товаров или удаления старых, это сразу будет отображатся в маркете, без необходимости заливать обновленные yml файлы.

Добавить комментарий