Для тех, кто еще не взял себе за правило, что проекты с типовыми задачами стоит делать на популярных CMS, я частично описал проблему в первой части данного эксперимента.
Теперь переходим к практике.
Описывать пошагово действия не буду, это совсем отдельная тема. Коротко об используемых модулях и о результате выполненной работы.
Выбранные модули Drupal для нового сайта(зависимости удовлетворены):
- Редактирование материалов: CKeditor+IMCE;
- Создание фотогалереи: CCK+ImageField+ImageCach+ThickBox;
- Навигация по сайту: DHTML menu, Breadcrumbs menu;
- Категоризация материалов: Taxonomy, Tagadelic;
- Поисковое продвижение сайта: Nodewords, Page title, Pathauto, Global Redirect.
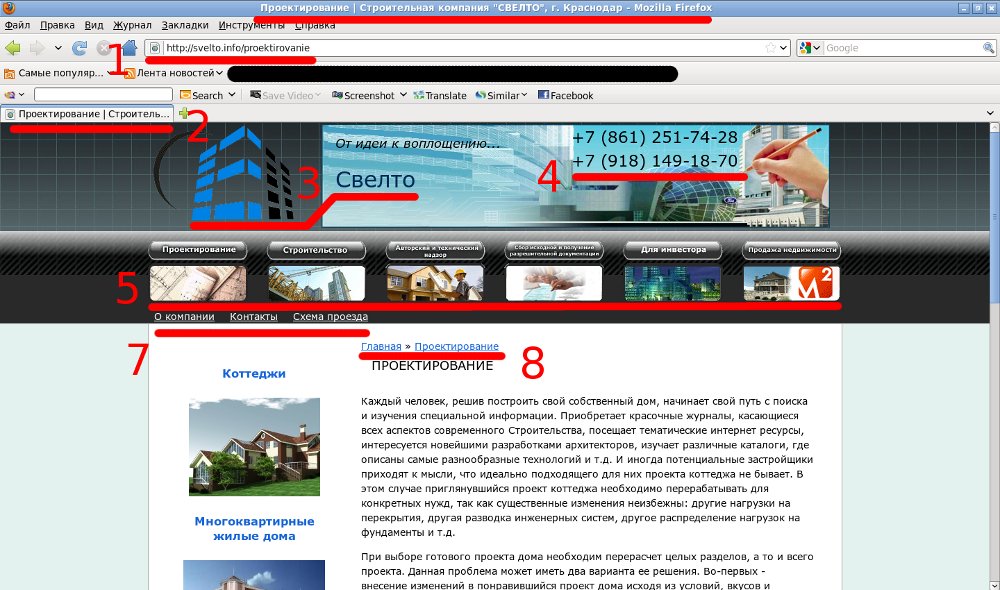
Как выглядел сайт раньше, Вы помните из первой части статей "Перевод сайта на Drupal". А вот таким он стал:
Изменено:
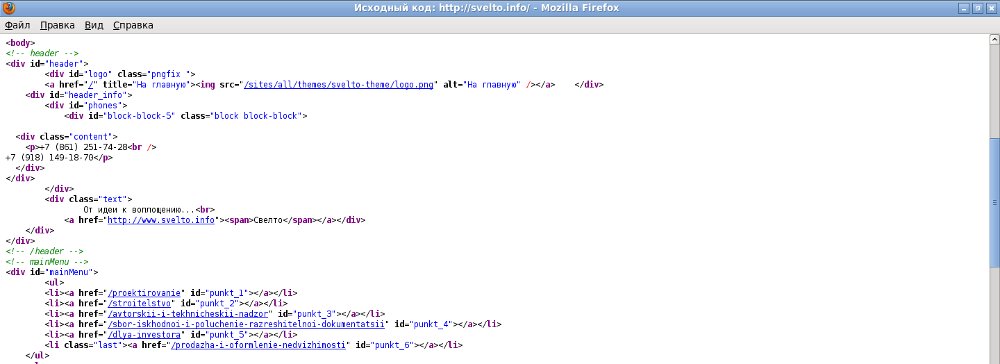
- Приведены в порядок адреса страниц, реализован ЧПУ;
- Добавлены мета-теги: заголовки страниц, ключевые слова, описания;
- Логотип и название сайта кликабельны и ведут на главную страницу;
- Исправлены мелкие недочеты оформления;
- Адаптирован шаблон под разрешение 1024х768;
- Сделана блочная верстка (рис. ниже);
- Добавлены дополнительные уровни меню для удобства навигации пользователей по сайту, а так же...
- ..."хлебные крошки" для решения тех же задач.
Перенести информацию со старого сайта, сделать нужную структуру не составило труда. Ссылки изменились, попытки оставить старые не было, потому что внешних линков ресурс еще не получил. Остальное тонкости)))
В итоге этих манипуляций, проектная компания "Свелто" получила надежный инструмент для привлечения клиентов из сети, возможность его масштабировать и развивать. Я получил платформу, которой легко будет управлять в дальнейшем, ну а так же возможность написать этот пост ;)
Предлагаю посетить объект этого эксперимента (http://svelto.info) и высказать замечания и конструктивную критику, буду рад фидбеку ;)